Code chèn Hotline cho website trên cả máy tính và điện thoại
- Details
- Published: Tuesday, 14 April 2020 21:49
- Written by Admin1
- Hits: 632
 Mình có tự đọc và mày mò và làm được một đoạn code chèn Hotline trên giao diện máy tính và điện thoại ở phía dưới chân trang web bán hàng hay bất kì web nào khác.Và hôm nay mình sẽ chia sẻ lại các bước làm đến các bạn nhé.Mình không phải dân chuyên code nên chỉ đi đọc được và chia sẻ lại cho các bạn chưa biết khác mong các pro bỏ qua cho
Mình có tự đọc và mày mò và làm được một đoạn code chèn Hotline trên giao diện máy tính và điện thoại ở phía dưới chân trang web bán hàng hay bất kì web nào khác.Và hôm nay mình sẽ chia sẻ lại các bước làm đến các bạn nhé.Mình không phải dân chuyên code nên chỉ đi đọc được và chia sẻ lại cho các bạn chưa biết khác mong các pro bỏ qua cho
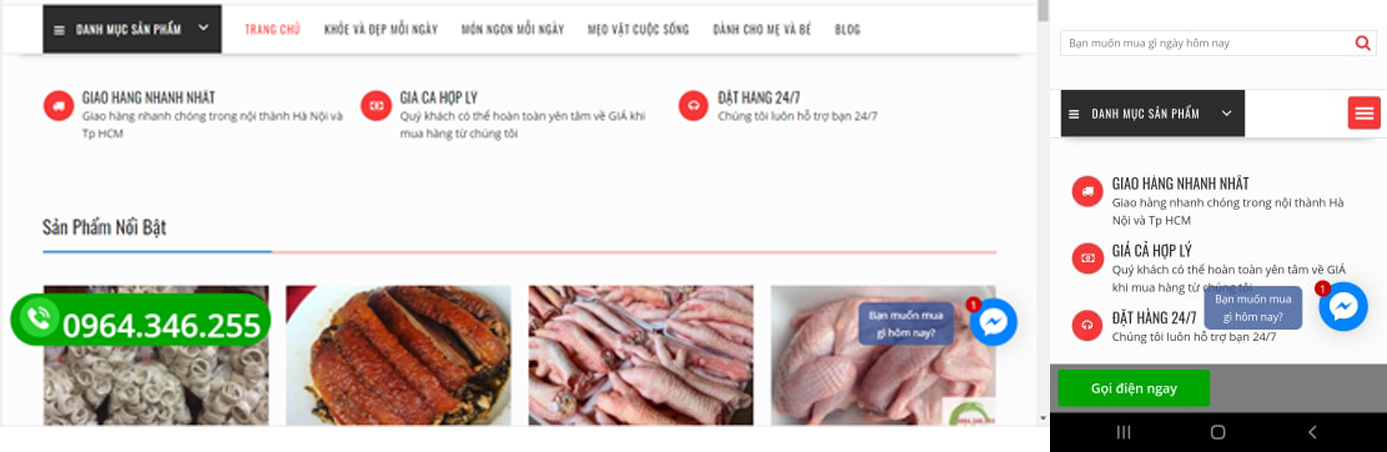
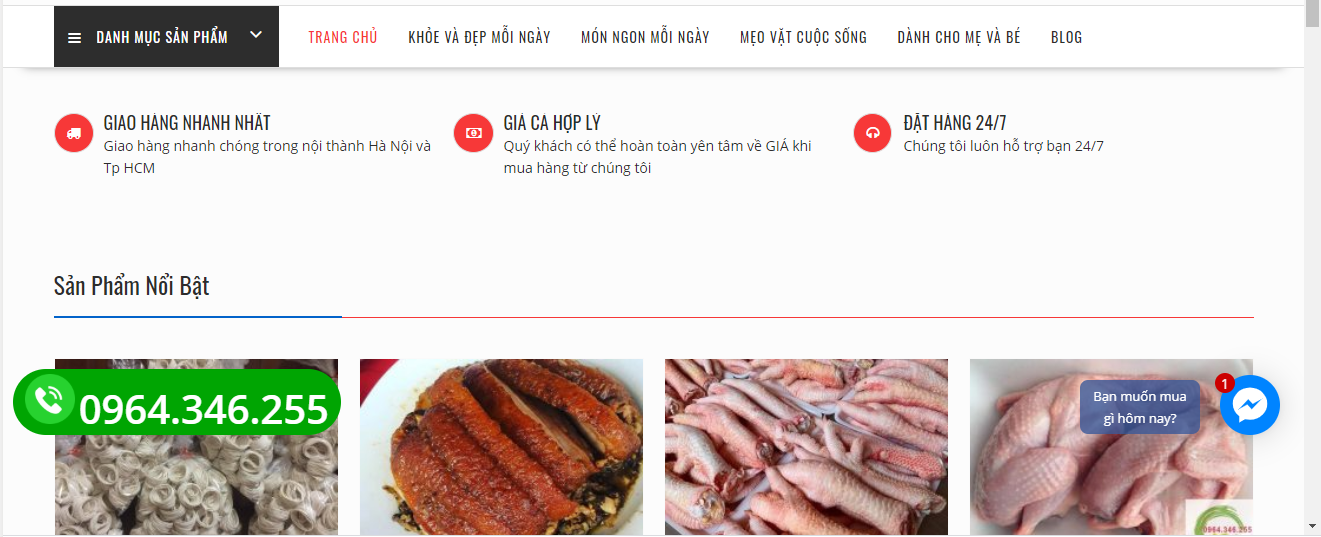
Tạo nút Hotline ở chân trang cho giao diện Desktop
Thực chất là mình tạo một đoạn HTML để tạo nút Hotline và chèn vào file footer.php của giao diện, đoạn HTML đó đã được nhúng sẵn code CSS để định dạng hình dáng và màu sắc theo ý mình muốn.
-
Cách tìm file footer.php: vào Quản trị > Giao diện > Sửa > Footer.php
-
Đối với theme Flatsome có sử dụng Child theme: Quản trị > Giao diện > Sửa > Chọn giao diện > Flatsome > Footer.php.
Ta copy đoạn code HTML sau và dán vào phía dưới thẻ đóng </body> trong file footer.php của giao diện.
- Trong đó, ta có một khối <div>…</div> chứa text “Hotline: 0964.346.255“.
- Khối <div>…</div> đó được đặt nằm trong cặp thẻ <a>…</a> có đường dẫn là “tel:+84964346255”.
- Do đó, khi ta ấn chuột vào nút Hotline, nó sẽ dẫn link tới số điện thoại bên trong đường dẫn ta vừa ghi.
- Nằm im một chỗ không nhúc nhích: Position: fixed;
- Cách lề trái 10px: left:10px;
- Cách chân trang 10px: bottom:10px;
- Màu nền là vàng: background: #fac100;
- Trên giao diện mobile thì display:none, nghĩa là cho ẩn trên giao diện di động, để phần sau ta chèn nút kia đẹp hơn.

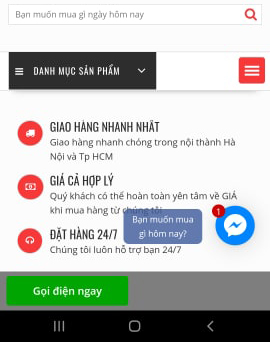
Tạo nút Hotline chân trang trên giao diện mobile.
Cũng trong file footer.php của giao diện chúng ta vừa sửa, bây giờ các bạn copy và dán đoạn code HTML này vào sau thẻ đóng </body>
<div class="mobile-hotline-left"><a href="tel:+84964346255" target="blank">Gọi điện ngay</a></div>
</div>
.mobile-hotline .mobile-hotline-left{width: 45%; float: left; text-align: center; background: #00a502; margin-left: 10px; margin-right:5px; margin-top: 7px; height: 45px; border-radius: 4px}
.mobile-hotline .mobile-hotline-left a{color: white; line-height: 46px; font-size:16px; font-weight: bold}.

Tổng hợp lại ta được một đoạn code hoàn chỉnh
<div class="mobile-hotline-left"><a href="tel:+84964346255" target="blank">Gọi điện ngay</a></div>
</div>
<a href="tel:+84964346255"><div class="hotline">
<span class="before-hotline"><img src="https://chosachsaigon.com/wp-content/uploads/2020/04/unnamed.png"width="50"height="15"></span>
<span class="hotline-number">0964.346.255</span>
</div></a>
<style>
.mobile-hotline{display:none}
.hotline {position: fixed;
left: 10px;
bottom: 100px;
z-index: 9000;
display: block;
background: #00a502;
color: red;
padding-top:5px;padding-bottom:5px; padding-left:12px; padding-right: 12px;
border-radius: 99px;}
.hotline .hotline-number{font-size:40px; color: #fff; font-weight: bold}
@media (max-width: 767px) {
.hotline{
display :none;}}
@media (max-width: 767px){.mobile-hotline{display: block; bottom: 0; width: 100%; background:rgba(0,0,0,0.5); height: 60px; position: fixed; z-index:9999999}
.mobile-hotline .mobile-hotline-left{width: 45%; float: left; text-align: center; background: #00a502; margin-left: 10px; margin-right:5px; margin-top: 7px; height: 45px; border-radius: 4px}
.mobile-hotline .mobile-hotline-left a{color: white; line-height: 46px; font-size:16px; font-weight: bold}
}
</style>



